Navrhujeme nabídku pro skupinu Vkontakte: vybíráme obrázky pro avatary a klobouky, vytváříme vysoce kvalitní fotografie ve skupině, navrhujeme widgety pro obchodní skupinu Vkontakte
V tomto materiálu vám to řekneme jak krásně navrhnout skupinu Vkontakte.
- Obrázek je důležitým vizualizačním nástrojem pro design skupiny Vkontakte
- Návrh čepice pro veřejnost Vkontakte
- Na jakého avatara je třeba věnovat pozornost při navrhování skupiny Vkontakte?
- Widgety: design obchodní skupiny Vkontakte
- Vytváření šablon pro příspěvky
- Editor of články
- Wiki značení
- Editor a wiki komunity
- Vytvoření menu pro navigaci
- Kontrola výsledku
- Video: Tvorba stylového designu skupiny Vkontakte
Zrakové vnímání je jedním z nejdůležitějších faktorů při utváření primárního názoru člověka na něco. Pamatujete si: „Potkalo vás oblečení...“? Je velmi důležité mít na paměti tento princip, když začnete navrhovat svou obchodní stránku na sociální síti VKontakte.
Při prvním pohledu na vaši komunitní stránku uživatelé zhodnotí krásu a pohodlí, stejně jako funkčnost a profesionalitu designu. Proto byste neměli šetřit na službách specialistů, pokud samozřejmě nejste guru webdesignu.
Připravili jsme pro vás několik tipů, které pomohou zatraktivnit vaši skupinu VKontakte pro potenciální členy a zákazníky.
Obrázek je důležitým vizualizačním nástrojem pro návrh skupiny Vkontakte
"Je lepší jednou vidět, než stokrát slyšet" je další říká, že to neztratilo svůj význam v moderním světě. Obrázky, které jsou jedním z hlavních vizualizačních nástrojů, zaujímají své právoplatné místo v profilu uživatelů internetu, takže s nimi musíte umět správně zacházet a získat maximální užitek.
Důležitou roli hraje i kvalita fotografií a VKontakte má ve zvyku je při nahrávání komprimovat. Ukazuje se, že se s tím dá bojovat a s poměrně slušným výsledkem. U tohoto obrázku je potřeba udělat dvakrát tolik a pozadí pro textový podklad by mělo být co nejsvětlejší (ideálně bílé) s tmavými písmeny.
Kde získat dobrý a kvalitní víkend? Nejjednodušší cesta je hledat na internetu, můžete najít zdarma, můžete si je koupit za peníze) nebo si je vytvořit sami, pak je zaručeno, že jsou autorské a originální.
Vývojáři VKontakte nastavili optimální limity velikosti pro obrázky, které lze nahrávat na stránky ve skupinách. Po změně obecného designu sociální sítě se objevily nové požadavky na obrázky, o kterých vás budeme podrobně informovat.

-
<> Avatar : minimum – 200 x 200 pixelů, jinak systém vydá chybu. Deklarované maximum je 200 x 500 pixelů. (i když pokud je velikost větší, hlavní věc je, že poměr zůstává 2 až 5).
- Obálka : liší se pro plnou a mobilní verzi, takže tento bod musíte vzít v úvahu při výběru a zkontrolovat, jak bude vypadat při pohledu na telefon. Tedy buď 1590 x 400 pixelů, nebo zkrácená verze – 1196 x 400 pixelů.
- Obrázky pro přílohu : nyní je šířka zpravodajského kanálu VKontakte pevná, takže nyní obrázky nejsou zdeformovány v důsledku připevnění. Zkuste udělat obrázek čtvercový (velmi dobré pro mobilní verzi) nebo obdélníkový vodorovně a alespoň 510px široký.
- Ilustrace ke stránce s odkazy : jsou připojeny k nápisům, když je na ni přidán odkaz. Minimum pro něj je 537 x 240 pixelů. (ale je povoleno více, pokud jsou dodrženy proporce). Tyto obrázky jsou pořízeny buď standardně Open Graph, nebo z meta tagu Title, ale uživatel má možnost si je změnit podle svého (vybrat si pro oznámení jinou fotografii z publikace nebo umístit vlastní).
- Ilustrace k textu : 510 x 286 pixelů. Tip zdarma: ztmavte obrázky v editoru a nebarevné, aby se neztratily na pozadí písmen.
- Vizualizace historie : připomínáme, že publikování příběhů vlastním jménem (pomocí oficiální služby) mohou propagovat pouze skupiny, které obdrží speciální povolení od vývojářů sociálních sítí. Jsou ilustrovány fotografiemi (x 1080 x 1920 pixelů) a videi (720 x 1280 pixelů) - ve vertikálním formátu. Kromě toho musí video splňovat řadu kritérií: délka - ne více než 15 sekund, velikost - ne více než 5 megabajtů, kodek - h.264, voiceover - AAS.
- Obal alba : pro plnou verzi - 1200 x 800 pixelů, pro zkrácenou verzi - o 200 jednotek méně.
- Video : optimální velikost je 1280 x 720 pixelů.
- Wiki stránka : Velké obrázky budou při publikování zkomprimovány na šířku 400px, takže na něj klikněte myší a nastavte na 607x342px. při zachování proporcí – pak zabere celou šířku stránky wiki.
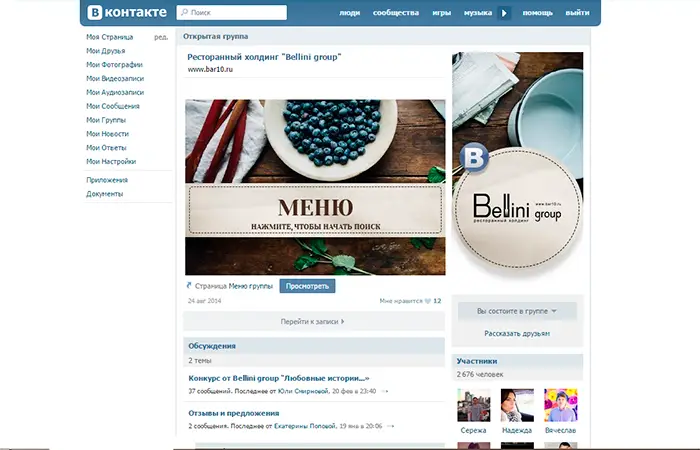
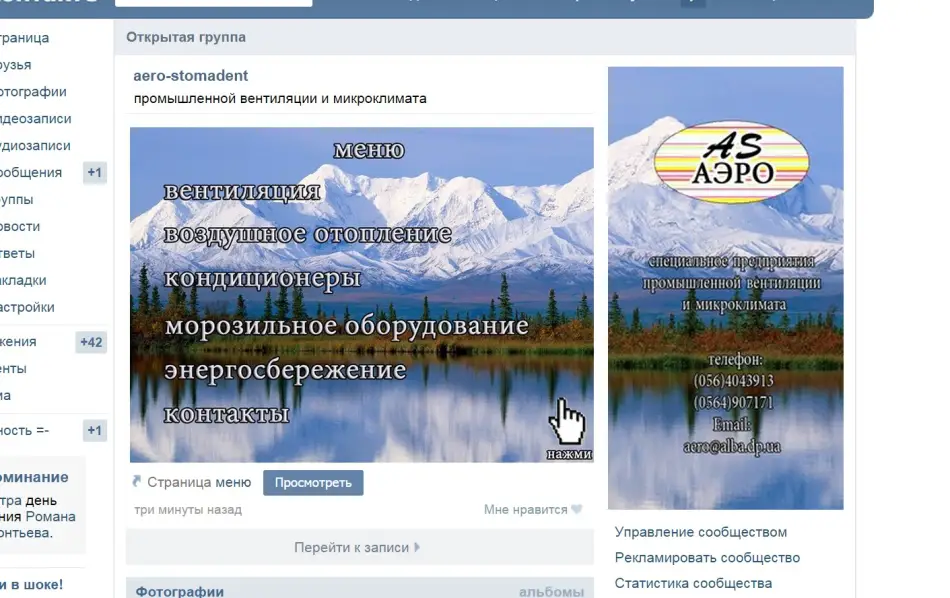
Návrh čepice pro veřejnost Vkontakte
Čepice je nejdůležitější místo ve vaší skupině, protože je první, kterou návštěvníci uvidí. Jsou zde zveřejňovány nejdůležitější informace: aktuální zprávy, navigační menu, oznámení a tak dále.
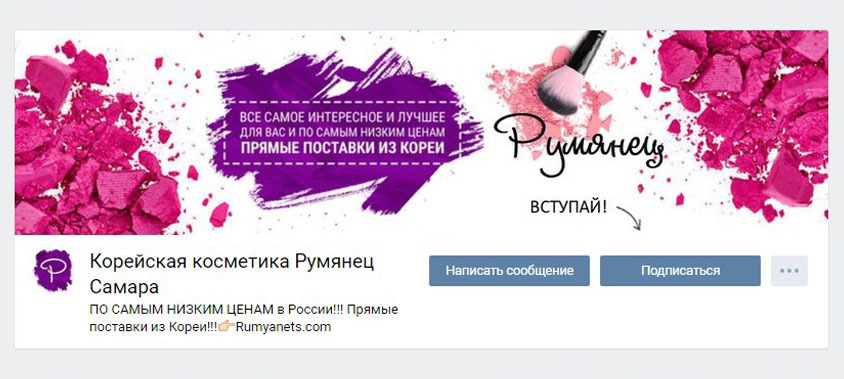
- Obálka. Mělo by být velmi krásné a poutavé (1590 x 400 pixelů) – snadno se stáhne z nabídky nastavení komunity. Na obálce můžete být zcela kreativní: zveřejňovat akce a „nejžhavější“ nabídky, překvapit návštěvníky mottem nebo sloganem, představovat název skupiny. Je také možné naopak obal informacemi nepřetěžovat, ponechat pouze stručné obecné informace o veřejnosti a odkaz pro rychlý přechod na stránky.

- Zvažte použití dynamické obálky, která může zobrazovat nejcennější změny nebo události pro vás nebo vaše odběratele.
- Hashtagy – někdy se také přidávají do popisu komunity na obálce, aby se zvýšila relevance publika a zvýšila se na vyšší pozice ve vyhledávání.

- Zde můžete pověsit a připnout wiki - příspěvek nebo článek připravený v editoru s obrázkem branců na oznámení - v nich můžete uvést podrobné informace o své skupině.
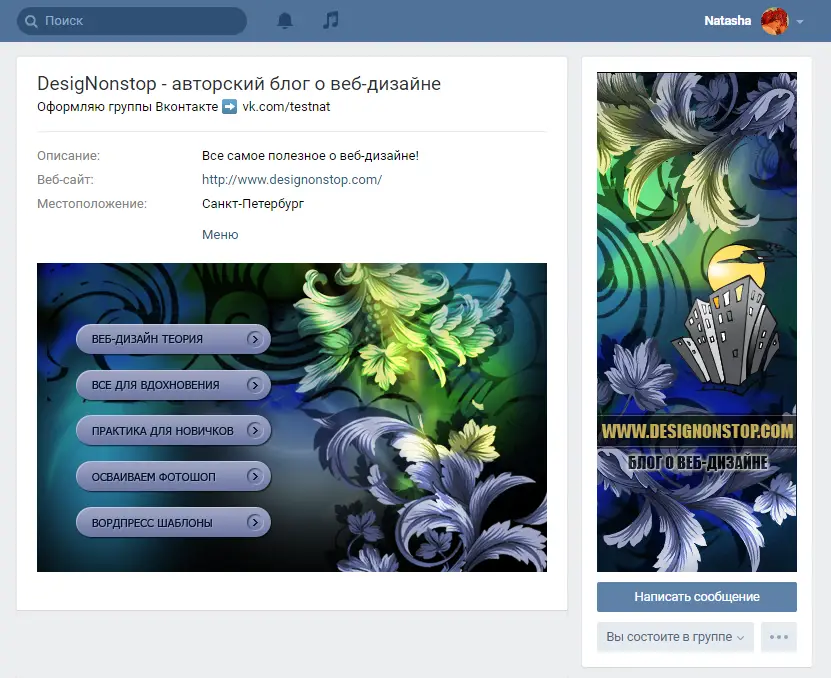
Menu. Zde si také můžete vybrat z různých možností tu, která na vás a vaše odběratele udělá dojem:
- Otevřít možnost - plně viditelná v záhlaví stránky.
- Zavřeno – Zobrazuje hodnotu nabídky nebo navigace a lze k ní přistupovat otevřením pozice na wiki;
- Sloučeno – avatar a oznámení nabídky jsou sloučeny do jednoho pole;
- Skrytý - lze jej vydat pouze pro veřejnost (kapitoly lze číst až po přechodu na odkaz).

- Videoklip zapnut stroj. K záhlaví skupiny můžete připojit video soubor, který se po vstupu na stránku automaticky tiše přehraje. Velmi atraktivní manévr pro nové hosty.
Chcete-li využít tuto příležitost, musíte vybrat videoklip, nahrát jej pouze prostřednictvím VKontakte bez použití cizích přehrávačů, připojit jej ke zprávě a připojit k čepici.
- Mega-populární příspěvek. Nejpopulárnější publikace může právem zaujímat čestné místo v klobouku skupiny, protože velké množství lajků, zhlédnutí a repostů je zárukou zvýšení počtu vašich odběratelů.
- Oznámení, prezentace, propagace, tomboly. Právě v klobouku můžete svým odběratelům míchat oznámení, oznamovat různé akce nebo alba – zde je uvidí maximální počet uživatelů.
- Recenze předplatitelů, případy. Zpětná vazba je o to účinnější – co může být lepšího pro potvrzení pověsti a další propagaci skupiny? Přeneste tyto okamžiky do klobouku a reakce na sebe nenechá čekat.
- Programová reklama. Pokud jste již natolik oblíbenou komunitou, že máte mobilní aplikaci, pak je to dobrý důvod o tom informovat své odběratele a nové návštěvníky.
- Pravidla. Není špatné vyvěsit informace o pravidlech komunity do jeho klobouku – tím se také zvýší vaše hodnocení (protože disciplína vždy patřila mezi kladné vlastnosti) a zjednoduší se proces jejich hledání těm, kteří se chtějí do skupiny přidat.
- Odkaz. Do čepice můžete umístit odkazy na další komunity (například své partnery) nebo sociální sítě – je to na vás.
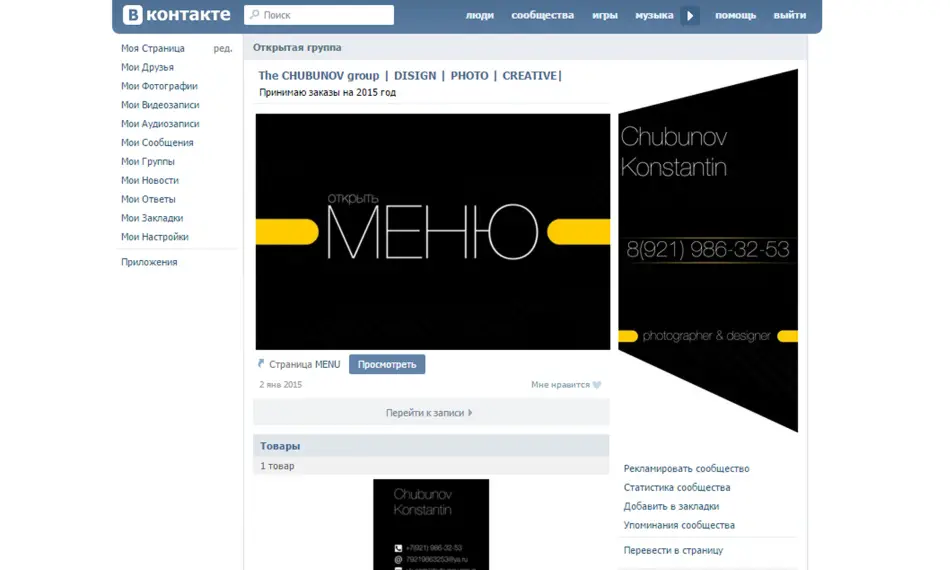
Jakému avataru věnovat pozornost při navrhování skupiny Vkontakte?
- Miniatura avatara. Písmo textu by mělo být dostatečně velké, aby se dalo číst, ale nepřekračovat jeho limity. Obrázek na avataru by měl být jasný a rozpoznatelný, originální a dostatečně jasný, aby vynikl na obecném pozadí, a také stylový a promyšlený do každého detailu.
- Na malý prostor náhledu můžete umístit důležité informace, např.: oznámení o něčem (služby, akce, zboží), preference veřejnosti, kontakty pro komunikaci, výhodné okamžiky spolupráce (výhodnější ceny, dodací podmínky, odborná pomoc atd.), nejrůznější soutěže, volná místa. Jedním slovem, velmi dobrá platforma pro kreativitu.
- Když není obálka veřejně zobrazena, uživatelé uvidí plnou verzi avatara. Pokud je to váš případ, pak by měl být avatar vysoce kvalitní.
- Aby komunitní čepice vypadala stylově a atraktivně, musíte si z nabídky vytvořit avatara ve stejném klíči (barevné schéma, font, styl designu).

Pozor: avatar a jeho miniatura mohou být stejné, nebo a odlišit je na vás. Hlavní je ji nepřetěžovat zbytečnými informacemi, ať je její prostor „vzdušný“.
- Informace o avataru. Mohou to být libovolné pozice, které jsou pro vás a vaše návštěvníky nejdůležitější: doména webu, kontakty a pracovní doba, drobné reklamy na produkty, akce a slevy, upozornění na dostupnost mobilní aplikace, odkazy na jiné sociální sítě, seznam vašich ocenění a úspěchy a tak dále.
- Sloučený avatar a menu jsou vytvořeny pomocí libovolného grafického editoru v rámci jeho možností.
Pokud nevíte, jak používat standardní photoshop, existují speciální služby s připravenými možnostmi, například Fotor.com, Canva.com a podobně. Je naprosto snadné se s nimi vypořádat.
Widgety: návrh obchodní skupiny Vkontakte
Při navrhování obchodní skupiny nezapomeňte používat widgety, díky kterým můžete poskytovat zpětnou vazbu: sdílet recenze účastníků, podávat žádosti, přihlásit se k odběru newsletteru, přijímat dárky, účastnit se soutěží a tomboly a tak dále.
Vytváření šablon pro příspěvky
Pokud chcete, aby příspěvky na stránce vypadaly stylově a rozpoznatelně, pak můžete vyvíjet (sami popř. s pomocí designéra) speciální šablony pro oznámení, ve kterých bude potřeba pouze změnit barvu obrázku a doplnit nový text.
Chcete-li to provést, můžete:
- hrát si s osvětlením obrazu, abyste usnadnili vnímání textu
- vytvořte kontrastní oblast a napište na ni
- zvýrazněte textové řádky barvou
- rozdělte obrázek na dvě poloviny; zamlžte obrázek
- nejprve vyberte fotografii s místem pro poděkování
- přidejte speciální efekty písma (stíny, tahy, záře atd.)
Někdy je do šablony přidáno logo - značka, pokud ji vaše skupina již má.
Editor článků
Ve VKontakte je textový editor pro rozvržení - vstup do něj je označen velkým písmenem "T" v pravém horním rohu obrazovky. Jeho služeb může využívat i začínající uživatel.

Označení Wiki
Označení Wiki je průvodce jazykem html, je alternativou k prostému textu. Je efektivní při vytváření velkých materiálů s různým výběrem textu, přidáváním grafiky, zvukových a video efektů a jasnou navigační nabídkou.

Pro práci doporučuji osvojit si službu "Zdrojový kód stránky", která umožňuje prohlížet kód wiki stránek (zadejte službu, vložte odkaz na požadovaný typ skupiny a zobrazte, vyhledejte požadovanou stránku v registru a klikněte na frázi "Zobrazit kód").
Editor a wiki komunity
VKontakte má editor pro zpracování wiki stránek a také speciální skupiny „VKontakte Wiki Markup“ a „Wiki Doc".
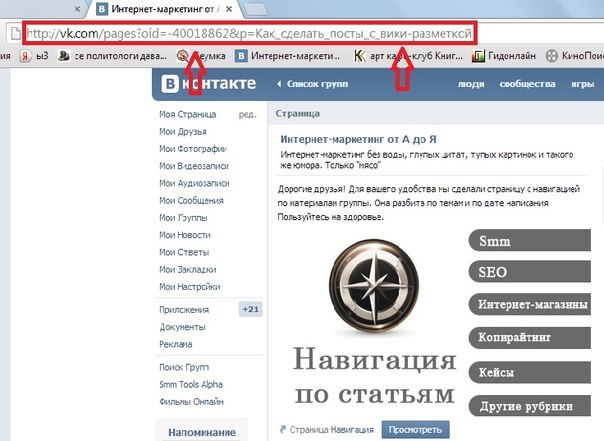
Chcete-li vytvořit takovou stránku, musíte do adresního řádku vložit následující sadu znaků: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, kde XXX – toto je ID vaší stránky (najdete jej buď v „Záznamech komunity“ – čísla před „?“ nebo pomocí služby „Najít ID“) a „Nadpis_stránky“ je název materiálu s podtržením v místech mezer.

- Možnost upravovat materiály si můžete sami nakonfigurovat (najdete nastavení v levém dolním rohu editoru). Musíte být velmi opatrní, abyste umožnili třetím stranám upravovat váš obsah.
- Pro přepnutí do režimu kódu při práci s vizuálním editorem a zpět stačí kliknout na ikonu se dvěma vodorovnými trojúhelníkovými závorkami v pravém horním rohu editoru.
- Samotný editor se snadno používá - analogicky s Wordem si v něm nemůžete hrát s velikostí písma, ale dělat tagování (H1, H2, H3), kurzívu nebo tučné písmo. Pro serióznější formátování textu to musíte udělat v režimu kódu ručně.
- Chcete-li vložit odkaz na materiál do označení wiki, musíte napsat vzorec: [odkaz na materiál|text odkazu].
- Nahrávání snímků se doporučuje v zakódovaném režimu, aby se zabránilo automatickému zarovnání a kompresi. A před nahráním videosouboru jej musíte nejprve uložit do svých videonahrávek.
Chcete-li zavěsit odkaz na obrázek, v režimu kódování vložte za druhou ikonu | odkaz na požadovaný soubor, zarovnejte a napište velikost.
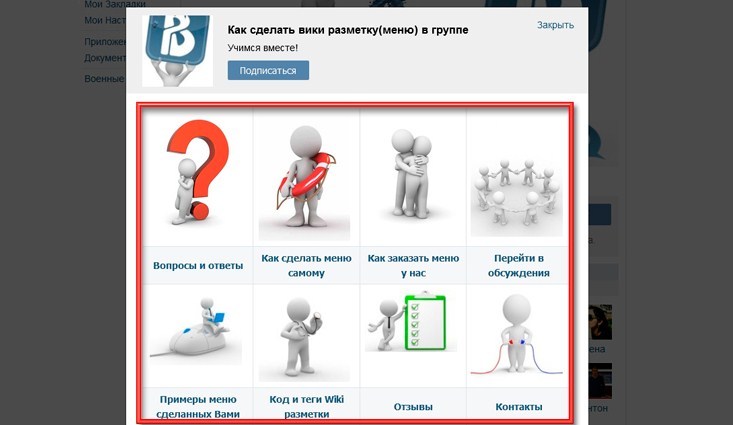
Vytvoříme menu pro navigaci
Pokud neplánujete vytvářet komplexní menu, postačí jednoduše zobrazit všechny položky navigace v editoru.
- Bude nutné pracovat s něčím jako je Photoshop, ve kterém byste měli vytvořit obrázek, otevřít jej na části, nasypat kousky do wiki příspěvku s přidáním Odkazy.
- Vytvořenou nabídku můžete připnout k záhlaví stránky tak, že ji vytvoříte v jazyce wiki.
- Menu může být velmi rozmanité: jednoduché (1, 2 nebo více sloupců), v tabulkovém uspořádání (vytváření tabulky v jazyce wiki), adaptivní.

Tak, aby vypadala dobře na obrazovce osobního počítače a v mobilním gadgetu vám doporučujeme použít tabulkové rozložení s jasnou šířkou buňky a rozřezat nabídku do stejných geometrických tvarů (3 sloupce – maximální šířka – 190 pixelů, 4 sloupce – 150, 5 – 110).
Kontrola výsledku
Při psaní ve wiki značení je žádoucí kontrolovat výsledek viditelný uživatelům z různých zařízení. Existují speciální programy, které tento úkol zjednodušují.
V prohlížeči Google Chrome stačí přejít na stránku wiki a zadat "m." na adresu, poté klikněte pravým tlačítkem myši a vyberte „Zobrazit kód“ a poté - na stylizovaný výkres mobilního gadgetu. Měli byste vybrat požadované zařízení a obnovit stránku, aby se vše zobrazilo správně.
Můžete si také nainstalovat plugin Test rozlišení do Google Chrome, přejděte na mobilní verzi VKontakte a vyberte požadovanou velikost.















